【Ameblo】スマホ版でメニューバーが設置されている理由
2016年11月21日
先日、「スマホ版でアメブロにメインメニューを設置させることができるんですか?」と聞いてくださったお客様がいます。
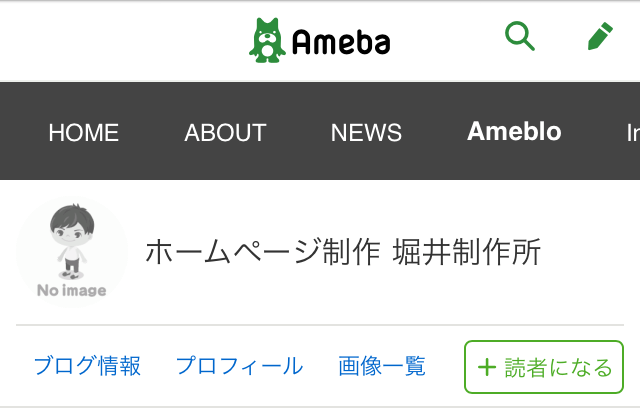
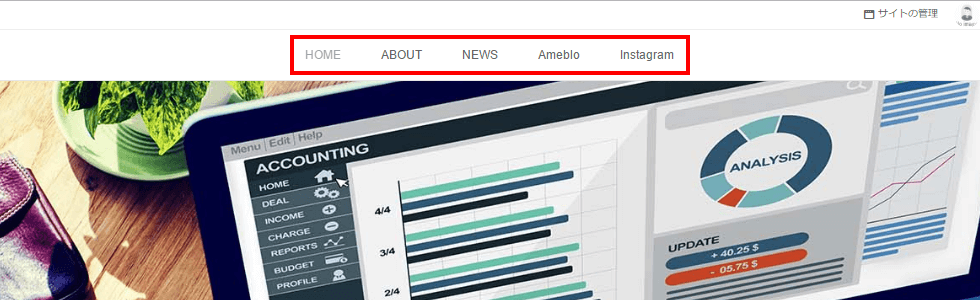
堀井制作所のアメブロをスマホから閲覧すると、上部Amebaロゴのすぐ下に[HOME ABOUT NEWS Ameblo Instagram]のメニューが追加されています。

アメブロカスタマイズについて、パソコン版はフリースペースやCSSにコードを記述することで自由にカスタマイズができますが、スマホ版は別のテンプレートを使っていることからデザインは一切反映されず、メイン画像やメニューをはじめ何も表示されません。(他にやり方があるかもしれませんが…)
なぜ追加されているかというと、Amebaが提供しているAmebaOwndとamebloを連携させたからです。 (連携方法はこちら:AmebloとAmebaOwndを連携させる方法)
AmebaOwnd連動でメニューを追加
AmebaOwndとは、Amebaが提供する「誰でも簡単にデザイン性の高いホームページを無料で制作することができるサービス」です。このサービスを活用することでメニューを表示させることができます。
AmebaOwndのトップページ

先日からAmebaOwnd検証のためサービスに登録しました。管理画面からアメブロと連携させたことにより、アメブロのパソコン版とスマホ版にメニューが表示されるようになりました。
パソコン版

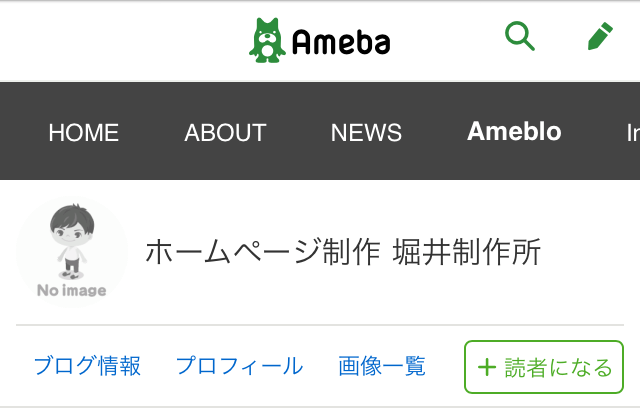
スマホ版

画像からも確認できるように、パソコン版・スマホ版の上部にAmebaOwndのメニューが追加されています。
CSSを記述しメニューを非表示にする方法
堀井制作所のアメブロは既にカスタマイズしメインメニューを準備し追加していますので、「ブログ管理 > デザインの変更 > CSSの編集」 の画面で下記CSSを記述し非表示にしています。(もちろん移動させることもできます。)
div#ow-navigation {
display: none;
}
↓↓↓このように非表示になりました。

スマホ版でメニューを表示させない方法
スマホ版はテンプレートが異なることからパソコン版と同じようにCSSを記述しても削除されません。
下記方法で解決することができます。
- ・連携そのものをしない
- ・連携しないテンプレートを選ぶ
AmebaOwndの管理画面で連携の設定をしなければアメブロにメニューが表示されることはありません。
連携対応しているテンプレートを確認する方法
AmebloOwndでホームページを制作する時にテンプレートを選びます。下記リンク先を参考に「アメブロ連携」と記載のあるテンプレートが連動し、記載のないものは連動されません。
デザインテーマの特徴 | Ameba Ownd Help (アメーバ オウンド ヘルプ)
↑Ameba Ownd公式のHelpページになります。
個人的には別途公式ホームページがありますので連動の必要性を感じていませんが、ホームページがなくAmebaOwndのサービスをメインに活動されている方はアメブロとうまく連動させ活用されてみてください^^

堀井 誠二
福岡県北九州市の小倉北区・門司港を中心にWEBサイト(ホームページ)制作・保守・運用、サポートを行なっております。
「新しくホームページを作ってみたい」また既にホームページをお持ちで「もっと有効活用したい」という方はお気軽にご相談ください。