AmebloとAmebaOwndを連携しアメブロにメニューを表示
2016年11月26日
先日、AmebloとAmebaOwndを連携させることでアメブロの上部にメニューが表示される記事をアップしました。 (【Ameblo】スマホ版でメニューバーが設置されている理由)
今回はAmebloとAmebaOwndを連携させる方法をご案内します。
AmebloとAmebaOwndを連携させる方法
スムーズに連携作業を行うため、事前にアメブロにログインした状態で作業を進めてください^^
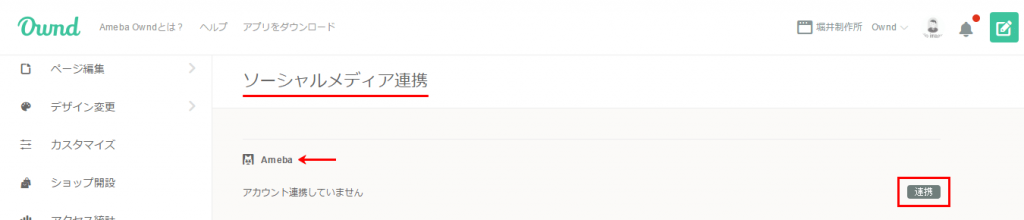
① AmebaOwndの 管理画面 > 設定 > ソーシャルメディア連携

② ソーシャルメディア連携の画面からAmebloの「連携」のボタンをクリック

③ アメブロと連携しますか?のメッセージが表示されますので、「連携」のボタンをクリック

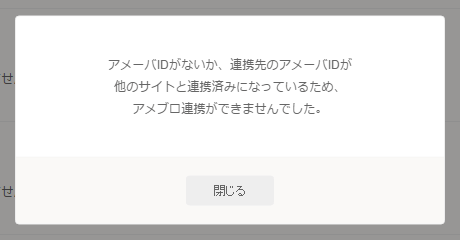
事前にアメブロにログインしていなかった場合、下記のようなエラー画面が表示されます。

④ 連携が完了すると、連携されたIDが表示されます。

以上が連携方法になります。
連携を解除する場合は、「連携」のボタンが「連係解除」となっていますのでクリックすることで簡単に解除することができます。

堀井 誠二
福岡県北九州市の小倉北区・門司港を中心にWEBサイト(ホームページ)制作・保守・運用、サポートを行なっております。
「新しくホームページを作ってみたい」また既にホームページをお持ちで「もっと有効活用したい」という方はお気軽にご相談ください。