【CSS】スマホを横にした時に文字の拡大を防ぐ方法
2016年05月22日
スマホサイト閲覧時にスマホを横に向けた時に文字が拡大されてしまう時はcssのbodyタグに-webkit-text-size-adjust: 100%;を記述すると、拡大されずにそのままの文字サイズで表示されます。
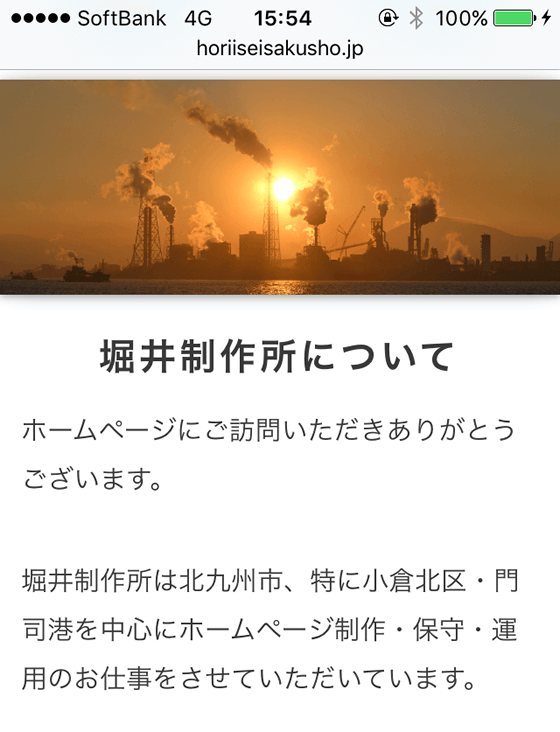
スマホを縦向きで閲覧(通常)

端末を縦向きの状態でスマホサイトを閲覧(CSS記述なし)
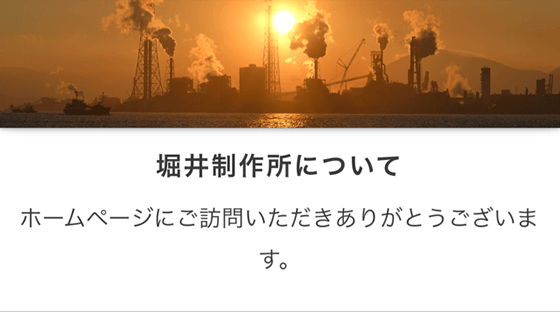
-webkit-text-size-adjust: 100%;を記述していない場合、

何もcssに記述していない場合は、文字が拡大されてしまい閲覧しにくくなってしまいます。(※横向き文字拡大は本来は閲覧しやすいようにとの配慮だと思いますが…)
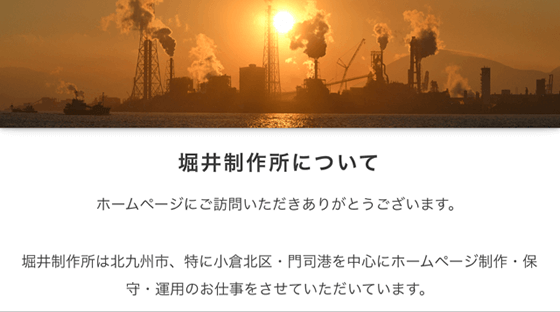
端末を縦向きの状態でスマホサイトを閲覧(CSS記述あり)
-webkit-text-size-adjust: 100%;を記述すると、

このように文字の拡大を防ぎ、個人の好みによりますがスマートにみせることができます。
横並びにすると-webkit-text-size-adjust: 100%;の記述が有るか無いかで違いが一目瞭然です

文字サイズの拡大対処法として是非、CSSの-webkit-text-size-adjust: 100%;を、ご活用ください。

堀井 誠二
福岡県北九州市の小倉北区・門司港を中心にWEBサイト(ホームページ)制作・保守・運用、サポートを行なっております。
「新しくホームページを作ってみたい」また既にホームページをお持ちで「もっと有効活用したい」という方はお気軽にご相談ください。