【Facebook】投稿時に行間の空白を確保する方法
2016年11月01日
Facebookの投稿に限らず、文章の“みやすさ”は閲覧者に情報をお伝えする上でとても重要になります。
- ・文字の大きさ
- ・文字の色
- ・文字の間隔
- ・文章の行間
- ・画像の有無
などなど、挙げだすとキリがありません。^^;
今回はFacebookで文章を投稿する際、行間の空白を確保する方法をご案内します。
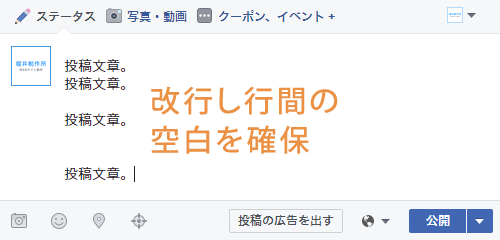
通常は投稿の際、投稿編集画面で空白を確保したい分だけEnterキーを押して改行されていると思います。

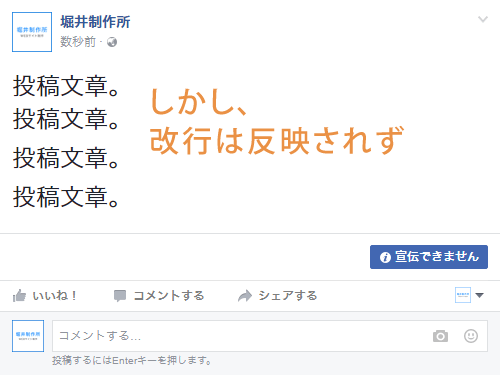
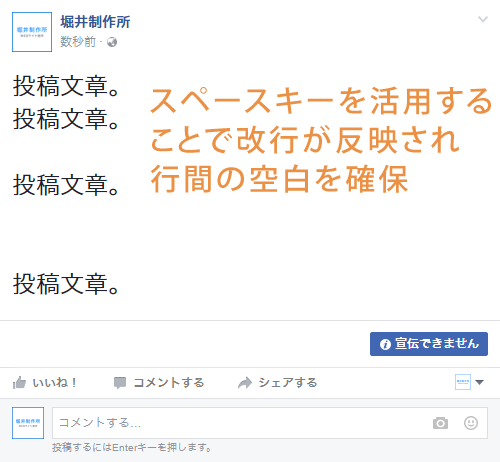
しかし、投稿を確認すると行間の改行分の空白は反映されていません。下記画像でも確認できるように、1行分は若干空白が確保されていますが、2行以降は反映されず1行分のわずかな隙間だけになってしまうようです。

行間が詰まりすぎると文章が読みにくくなり伝えたいことが伝わりにくくなります。
行間を確保する方法
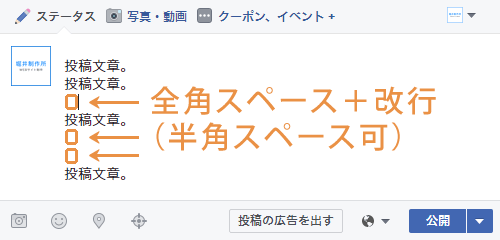
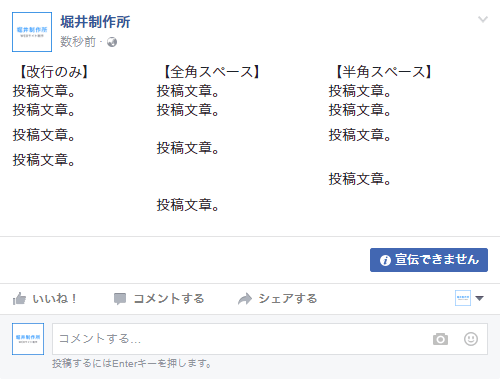
改行だけでなく“全角スペース”もしくは“半角スペース”を入力し改行することで改行分の空白を確保することができます。

投稿を確認すると、1行、複数行ともに全角スペースもしくは半角スペースを入れることで行間を確保することができています。

全角と半角では行間のスペースに違いがあることがわかります。

アナログな方法になりますが是非ご活用ください。

堀井 誠二
福岡県北九州市の小倉北区・門司港を中心にWEBサイト(ホームページ)制作・保守・運用、サポートを行なっております。
「新しくホームページを作ってみたい」また既にホームページをお持ちで「もっと有効活用したい」という方はお気軽にご相談ください。